I would like to place this really educational article for javascript and HTML scripting sample. I am posting excerpts of the article just in case the webpage shutdown in the future and who knows.. Disclaimer: ALL CREDITS goes to the author and this topic interest me although I am NOT a super geek like a Developer, I somehow wanted to learn even a little bit of what is behind a webpage. My write-up ends here.
Source webpage information of the Author <--------- CLICK
Sample Code
The code for getting X and Y position of an HTML element is provided below:
function getPosition(element) { var xPosition = 0; var yPosition = 0; while(element) { xPosition += (element.offsetLeft - element.scrollLeft + element.clientLeft); yPosition += (element.offsetTop - element.scrollTop + element.clientTop); element = element.offsetParent; } return { x: xPosition, y: yPosition };} |
The getPosition function takes a reference to an HTML element in your document as its argument. It returns an object containing an x property and a y property.
Here is an example usage of this function:
var myElement = document.querySelector("selector path to element"); var position = getPosition(myElement);alert("The image is located at: " + position.x + ", " + position.y); |
Layout/Position in HTML
For the most part, an element's position is partly determined by its own CSS properties, but it is largelydetermined by its parent's CSS properties. The properties that I am referring to are primarily the padding,margin, and border.
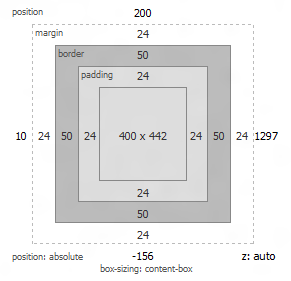
A great visualization of how those properties affect layout is by looking at the box-layout view for the element named container from our example:

The relevant CSS looks like:
#container {
padding: 24px;
margin: 24px;
border: 50px #ccc solid;
left: 10px;
top: 200px;
position: absolute;
}
Notice how the values for padding, margin, and border are represented in the diagram. At the far-left and top, you can see the left and top CSS properties represented because this element is absolutely positioned.
Here is our code again:
function getPosition(element) { var xPosition = 0; var yPosition = 0; while(element) { xPosition += (element.offsetLeft - element.scrollLeft + element.clientLeft); yPosition += (element.offsetTop - element.scrollTop + element.clientTop); element = element.offsetParent; } return { x: xPosition, y: yPosition };} |
Let's start at the very top:
function getPosition(element) |
Our function is called getPosition, and it takes an argument called element. As you saw from the example usage, the element in question is a reference to an HTML element that lives in your DOM. Preferably, it is the HTML element whose position you are curious about as well.
Next up, we declare two variables called xPosition and yPosition whose values are initialized to 0:
var xPosition = 0;var yPosition = 0; |
These two variables will be used to keep a count of our element's current x and y position as we go through each of the element's parents. That will become more clear when we look at the next block of code:
while(element) { xPosition += (element.offsetLeft - element.scrollLeft + element.clientLeft); yPosition += (element.offsetTop - element.scrollTop + element.clientTop); element = element.offsetParent;} |
This is where the magic happens. We have a while loop that starts with the element we passed in, measures the current element's position/layout properties, keeps a running tally of the current position/layout-related values by updating the xPosition and yPosition variables, and makes its way up to the root of your document via the offsetParent property. The loop ends when there are no more parents for us to run into.
Let's dive into this a little bit further. Earlier, I mentioned that the layout/position of an element is affected by the padding, margin, and border properties. If the element is positioned absolutely or relatively, that will stir things up a bit further with some top/left properties coming into the mix.
If you look at our code, there is no mention of padding, margin, border, top, or left. The three properties we measure instead are the offset*, scroll*, and client* properties. That may seem a bit bizarre, but what we are looking for is indeed contained in these three properties. It just requires some digging and research.
The Offset Properties
The offsetLeft and offsetTop properties return the left and top positions relative to their nearestoffsetParent. That probably makes no sense. What I am trying to say is that these properties measure the distance from the current element's top-left corner to its nearest offset parent.
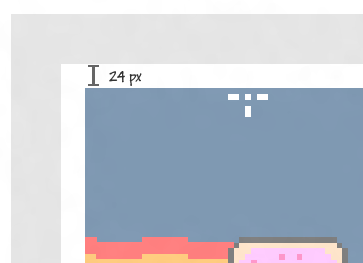
For example, here is the offsetTop and offsetLeft value for our image element:

The value is 24 because the parent (aka the container) pushes the image away by 24 pixels. The pushing away could be determined by many factors. In this case, the factor is the parent container's padding value. The offsetTop and offsetLeft values put a numerical value to how much a parent has pushed you away:
- xPosition += (element.offsetLeft - element.scrollLeft + element.clientLeft);
- yPosition += (element.offsetTop - element.scrollTop + element.clientTop);
Each parent element has a similar offset value, so our loop just sums all of them up until there is no parent left. The end result is a sum of all the offset positions to help give you an accurate position that takes into account margins, paddings, and top/left values. There is one thing missing though...
The Border
The one value the offset properties don't take into account is an element's border. The reason is that the border is considered a part of an inner element's top-left corner, but its size does have an effect on the position of something. To measure the border size, we use the clientLeft and clientTop properties:
- xPosition += (element.offsetLeft - element.scrollLeft + element.clientLeft);
- yPosition += (element.offsetTop - element.scrollTop + element.clientTop);
Right now, with our offset* and client* properties, we have accounted for paddings, margins, borders, and top/left properties. In 99% of all cases, this should be all you need to take into account...unless your case is part of that remaining 1%.
Scrolling
The element you are looking for may be inside a container that scrolls. If your container is scrolling, then the position of your element needs to take that scroll into account. To make sure that is taken care of, we measure the scrollLeft and scrollTop properties:
- xPosition += (element.offsetLeft - element.scrollLeft + element.clientLeft);
- yPosition += (element.offsetTop - element.scrollTop + element.clientTop);
Notice that the values of the scroll* properties is subtracted as opposed to being added like the offset* and client* properties.
The last thing we will look at is...well, the last line:
- return { x: xPosition, y: yPosition };
After our loop has completed, all that is left is return the xPosition and yPosition variables to the code that called our getPosition function in the first place. I return them in the form of a new object that contains an x and y property store the values found in the xPosition and yPosition variables respectively.
HELPFUL SAMPLE CODES:
http://www.w3schools.com/cssref/pr_list-style-position.asp
No comments:
Post a Comment